
In a somewhat uncharacteristic move, Google announced a major algorithm update in November 2020 which is expected to roll out this May.
Google doesn’t usually announce or necessarily disclose much about their algorithm updates. They generally just offer the usual generic “we constantly update our search for best performance and while some updates are bigger than others blah blah blah” response. So it’s interesting to see how forthcoming they have been with this update.

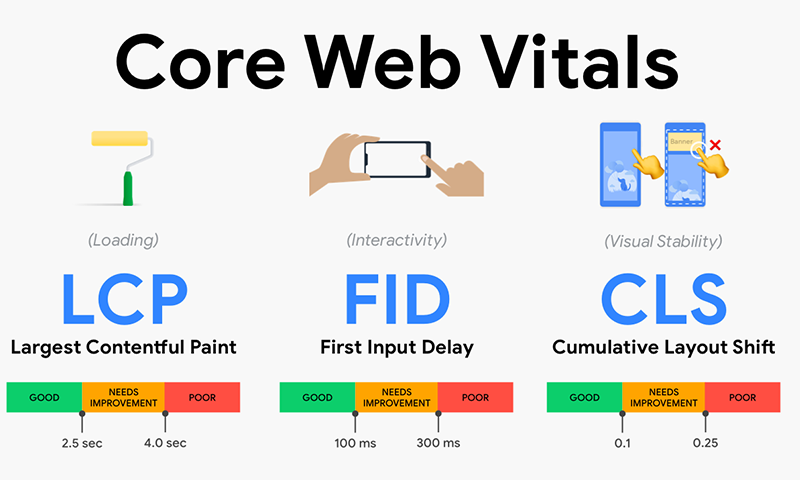
Of all the possible metrics, Google now identifies three so-called Core Web Vitals. These are the focal point for Google in the coming year. Every year, Google might add or change these metrics as they evaluate these over a longer period of time.
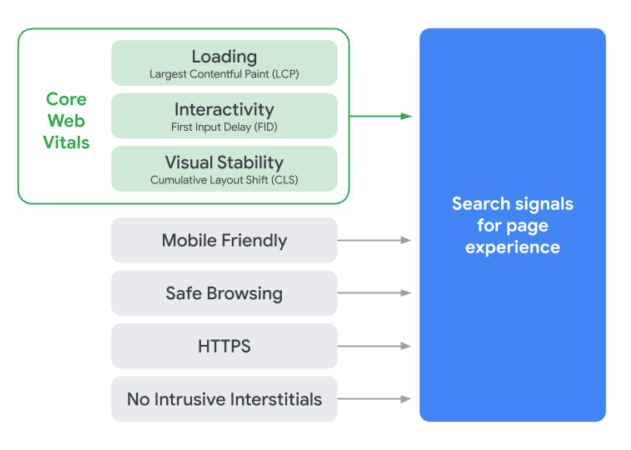
Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
The three pillars of page experience
For now, the three pillars of page experience are:
- Loading performance (how fast does stuff appear on screen?)
- Responsiveness (how fast does the page react to user input?)
- Visual stability (does stuff move around on screen while loading?)
To measure these essential aspects of user experience, Google chose three corresponding metrics — aka the Core Web Vitals:
- LCP, Largest Contentful Paint: This measures how long it takes for the largest piece of content to appear on the screen. This could be an image or a block of text. A good grade gives users the feeling that the site loads fast. A slow site can lead to frustration.
- FIS, or First Input Delay: This measures how long it takes for the site to react to the first interaction by a user. This could be a tap on a button, for instance. A good grade here gives the user a sense that a site is quick to react to input and, therefore, responsive. Slow, again, leads to frustration.
- CLS, or Cumulative Layout Shift: This measures the visual stability of your site. In other words, does stuff move around on screen while it is loading — and how often does that happen? Nothing more frustrating than trying to click a button when a slow-loading ad appears in that spot.
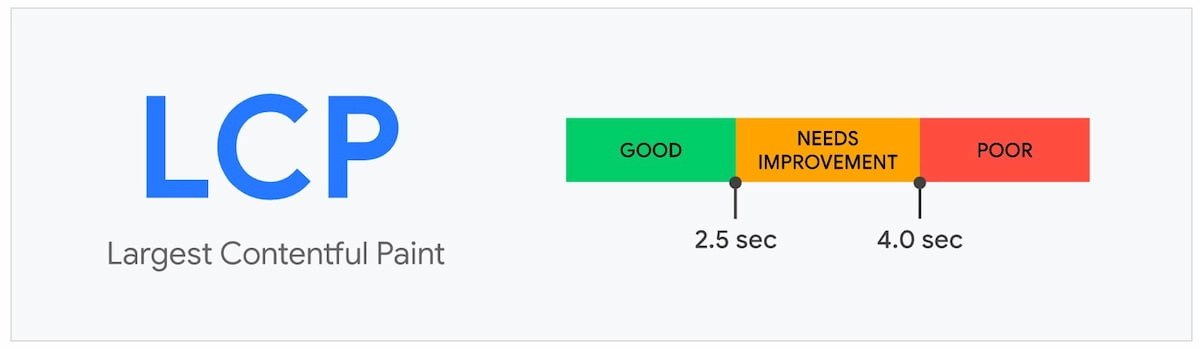
LCP: Largest Contentful Paint
Largest Contentful Paint measures the point at which the largest content element appears on the screen. Keep in mind that it doesn’t measure the time it takes for your page to fully load, but it simply looks at when the most important part loads.
If you have a simple web page with just a piece of text and a large image, that large image will be considered the LCP. Since this is the largest piece of content to load in the browser, it’s destined to make an impression. By getting that to load quicker, your site can appear much faster. So, sometimes, it might just be as simple as optimizing that image itself.
Now you know what the LCP is you can start optimizing for it. According to Google, you should aim for the LCP to happen within the first 2.5 seconds of the page loading. Everything under 4 seconds needs improvement and you can consider everything over that as performing poorly.

According to Google, the LCP is affected by a number of factors:
- slow server response times: so optimize your server, use a CDN, cache assets, et cetera.
- render-blocking JavaScript and CSS: so minify your CSS, defer non-critical CSS and inline critical CSS.
- slow-loading resources: so optimize your images, preload resources, compress text files, et cetera.
- issues on client-side rendering: so minimize critical JavaScript, use server-side rendering and pre-rendering.
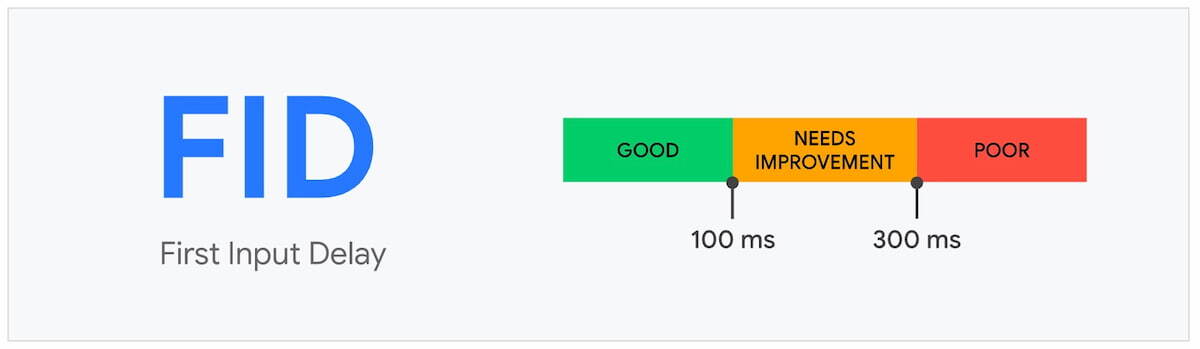
FID: First Input Delay
The First Input Delay measure the time it takes for the browser to respond to the first interaction by the user. The faster the browser reacts, the more responsive the page will appear. If you are looking to offer your users a positive experience — who isn’t? —, then you should work on the responsiveness of your pages.
Delays happen when the browser is still doing other work in the background. So, it has loaded the page and everything looks dandy. But when you tap that button, nothing happens! That’s a bad experience and it leads to frustration. Even if there’s just a small delay it might make your site feel sluggish and unresponsive.
A browser has to do a lot of work and sometimes it needs to park certain requests, only to come back later to them. It can’t do everything all at once. As we’re building ever more complex sites — often powered by JavaScript — we’re asking a lot from browsers. To speed up the process between getting content on screen and making it interactive, we need to focus on the FID.
The FID measures all interaction that happen during the loading of the page. These are input actions like taps, clicks and keypresses, but not interactions like zooming and scrolling. Google’s new metrics call for an FID of less than 100ms to appear responsive. Anything between 100ms and 300ms needs improvement and you can view anything above that as performing poorly.

One of the things you need to remember is that you cannot measure the FID if there is no user interaction. This means that Google can’t simply predict the FID based on the data they have from the lab — they need data from real users, or so-called field data. This also means that this data is less controllable as lab data as it collects data from users will all kinds of devices and who uses in different ways and environments. This is one of the reasons why you sometimes see data change.
If you are looking to improve your scores, you will often find JavaScript to be the culprit of bad grades. JavaScript helps us build awesome interactions, but it can also lead to slow websites with complex code. Often, the browser cannot respond to input while it is executing JavaScript. If you work on improving your JavaScript code and the handling of it, you are automatically working on improving your page experience scores.
This is the hardest part, though. Most sites can gain a lot by reducing the time it takes to execute JavaScript, breaking up complex tasks or removing unused JavaScript.
For instance, rankbrainmedia.com has a pretty good score but it’s not perfect. There are still processes that prohibit us from getting perfect scores. Some of these are complicated to fix or we simply need this code for our site to function properly. You should look at your scores and determine what you can do. Try to find the improvements that are easiest to do or result in the biggest performance jumps.
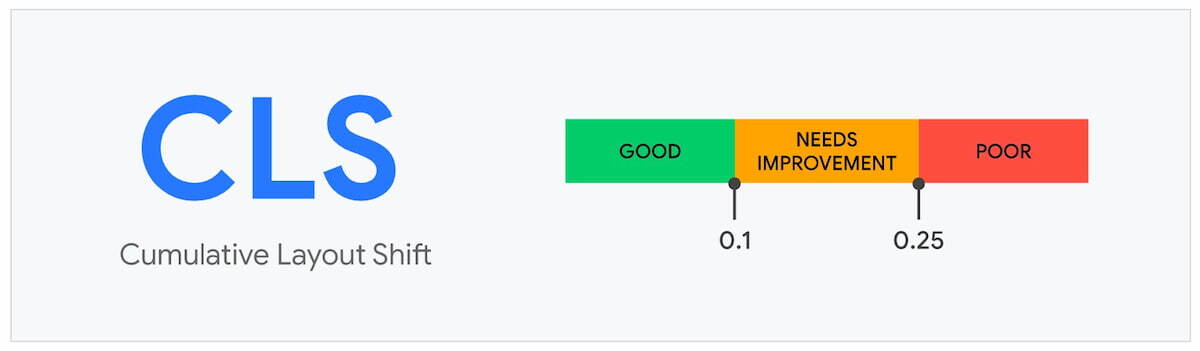
CLS: Cumulative Layout Shift
The third Core Web Vital is a brand-new one: Cumulative Layout Shift. This metric tries to determine how ‘stable’ stuff loads onto your screen. It looks at how often stuff jumps around while loading and by how much. You can imagine that sometimes a button loads on the screen, inviting users to click it. In the background, however, there’s still a large content area being loaded. The result? When the content finally fully loads, the button pushes down a bit — just as you want to hit that button. Again, frustration mounts!
These layout shifts happen a lot with ads. Now, ads are a lifeline for many sites, but these are often loaded so poorly that they frustrate users. In addition, many complex sites have so much going on that these are heavy to load and content gets loaded whenever it’s ready. This can also result in content or CTAs that jumps around on screen, making room for slower loading content.
The Cumulative Layout Shift compares frames to determine the movement of elements. It takes all the points at which layout shifts happen and calculates the severity of those movements. Google considers anything below 0.1 good, while anything from 0.1 to 0.25 needs work. You can consider everything above 0.25 as poor.

Of course, the score only looks at unexpected shifts. If a user clicks the menu button and a fold-out menu appears, that doesn’t count as a layout shift. But if that button does call a big change in design, you should make sure to keep that clear for the user.
I’ve already mentioned that ads are one of the main culprits of this. They are often in JavaScript and not well-optimized, plus they are served from an external server. Slowness is added in every step and you have to work hard to get your ads to appear in the right spot at a moments notice. But there’s another element that’s responsible for large layout shifts: images.
Developers don’t always specify the width and height of an image in the code and leaving it up to the browser to figure out how the image should appear on screen. On a page with some images and text, the text will appear on screen first, followed by the images. If the developer hasn’t reserved space for these images, the top part of the loading page will be filled with text, prompting the user to start reading. The images, however, load later and appear in the spot where the text was first. This pushes the text down, getting the user agitated. So, always specify the width and height of images in the CSS to reserve a spot for the images to load.
Tools to measure Web Vitals
There are loads of tools to help you monitor Web Vitals and improve the performance of your site. You can see them listed there. Here, I’d like to highlight the most important ones:
- PageSpeed Insights: PageSpeed Insights has turned into a full-service measuring tool with both field as well as lab data. In addition, you get advice on what to improve.
- Lighthouse: Google built Lighthouse as a tool to audit PWAs, but now it’s a great tool to monitor performance. It has several audits that PageSpeed Insights doesn’t have and it even has some SEO checks.
- Search Console Core Web Vitals report: You can now get insights from your site straight from Search Console! Great to get a feel for how your site is performing.
These are the Core Web Vitals
In May 2021, Google will update their algorithms to incorporate a new ranking factor: page experience. To measure page experience, Google developed a new set of metrics called the Web Vitals. Within these Web Vitals, you can find three core metrics: Largest Contentful Paint, First Input Delay and Cumulative Layout Shift. These stand for performance, responsiveness and visual stability — the three pillars of Google’s page experience update.
Keep focusing on your users!